The state of offline reading for web development content
2023-06-26 07:00:00 +0700 by Mark Smith
I've been reading quite a few CSS related articles recently, several really interesting ones appeared in both my RSS reader and some of the newsletters that I subscribe to. I tend to skim through these when I'm online saving them to read later when I have more time available. I currently use a combination of Safari Reading Lists and the Pocket iOS app, but I have also tried Instapaper. Overall the experience has been really lousy :(
When I find time to read the articles later I find 80% of the time one of the following has happened:
- The article just didn’t get saved
- The saved article is missing some or all the images
- The saved article has squashed all the code snippets down to a single line
- The saved article lists with an irrelevant title
It’s slightly different in each app. For instance Reading Lists is pretty good with the titles, Pocket often gets it wrong. All the apps have the missing images issue, same with the squashed code problem. I usually also leave the page open in Safari but 9 times out of 10 when I bring the page back into focus Safari insists on trying to reload the page, which of course fails because I’m offline.
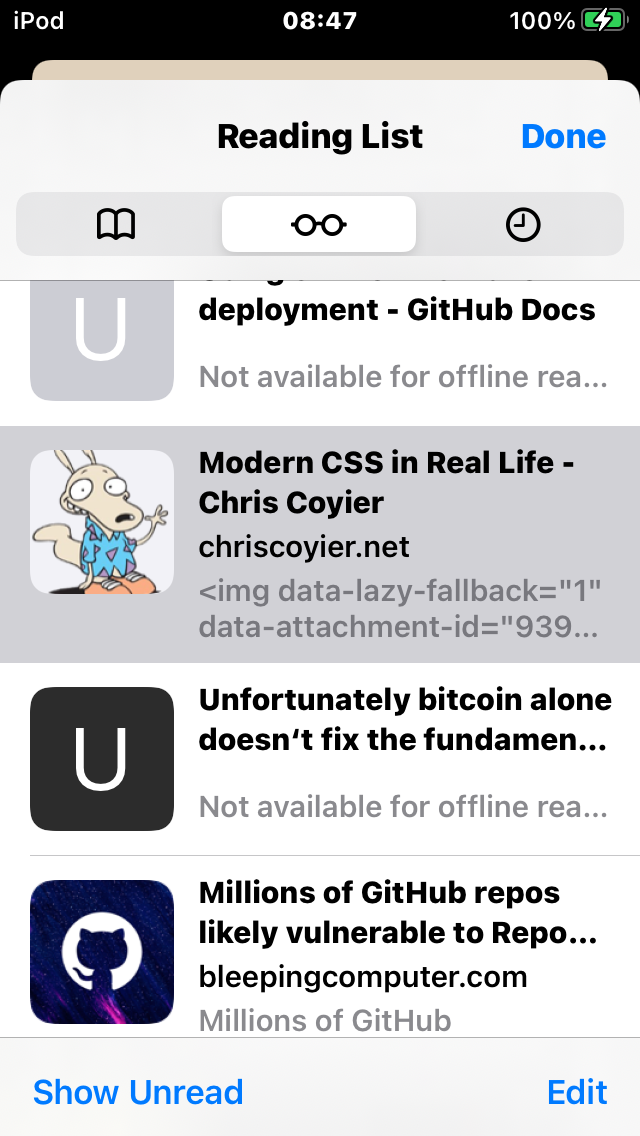
I was trying to read an article by Chris Coyier earlier about Modern CSS which looks to have quite a few things that might be very useful for making my website look a bit more styled. But once again when I sat down later to read the saved article, I got blocked.
I’ve taken some screenshots to illustrate the problem:


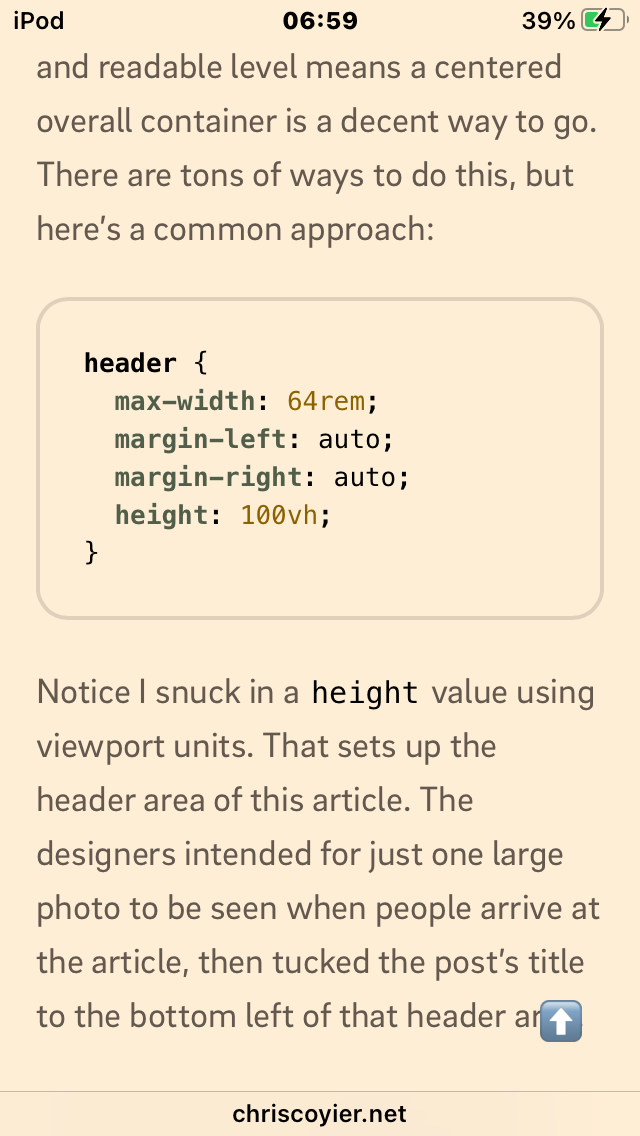
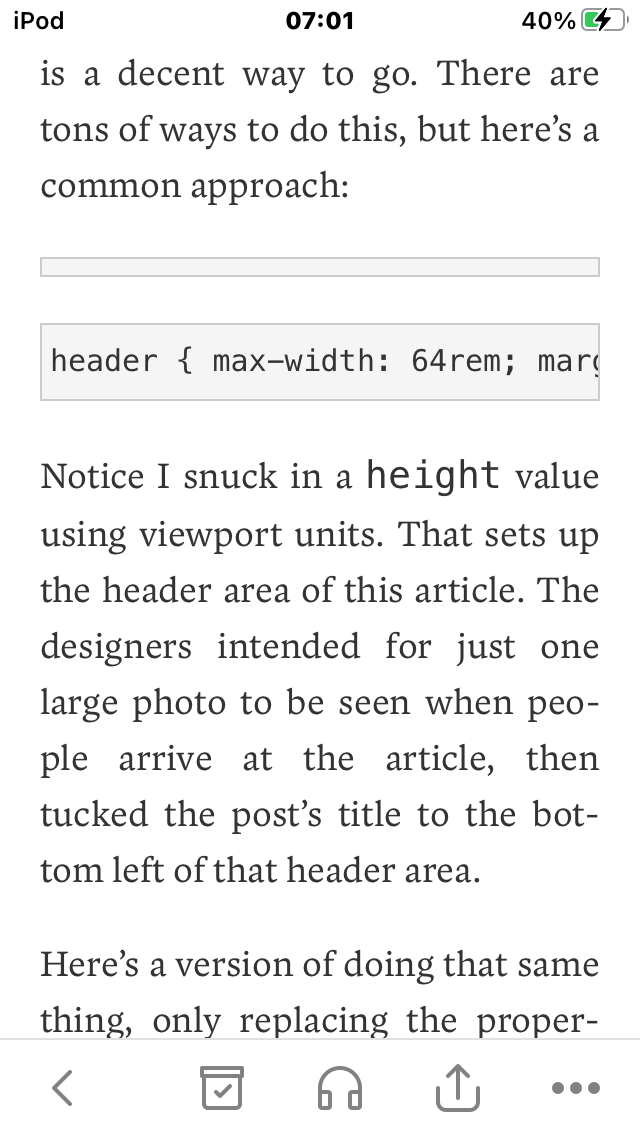
It starts out pretty good with both Reading Lists and Pocket displaying something that is faithful to the original page. Though notice that Pocket has decided to save it in Article mode, which is essentially a stripped down version of the page, with most styling removed. That apparently saves storage space, but it also makes all pages you save look the same.
That’s not a show stopper much of the time, but kind of ruins the vibe. It’s way nicer to see the actual page you were looking at. And in fact sometimes it is a show stopper, especially for web development articles, because authors tend to often reference their own site when describing various techniques they have used - “Check out the header for an example of that”.


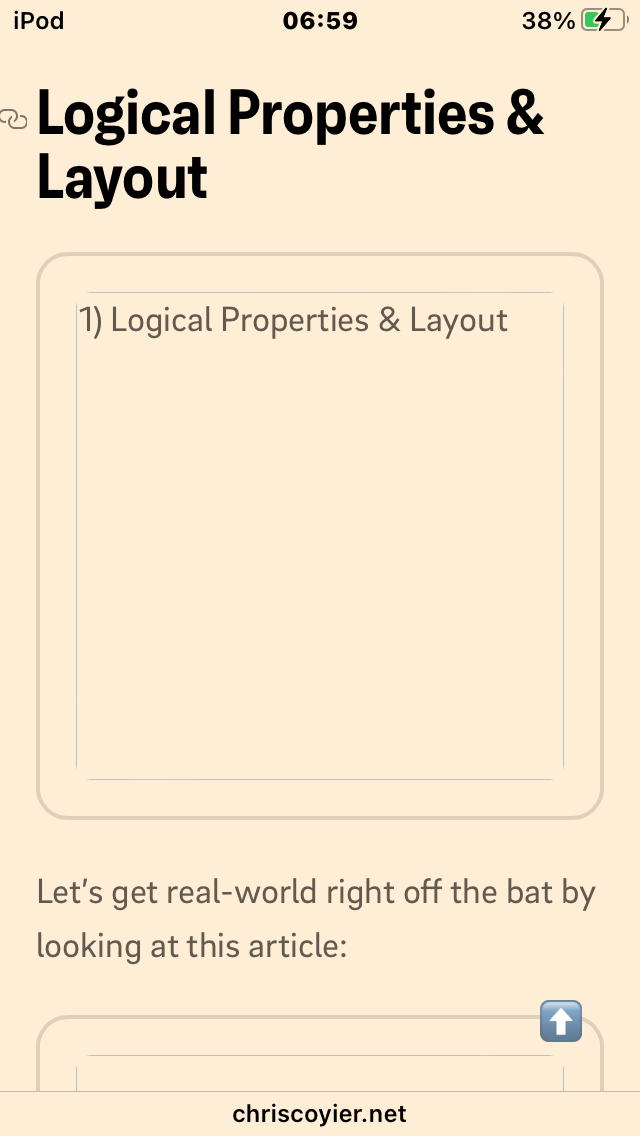
Things deteriorate quickly though. We get to one of the first major sections, one about Logical Properties & Layout in Reading Lists, and all the images have been disappeared. That's a massive show stopper when you are reading an article about CSS. It’s basically impossible to imagine what a web page looks like just from the textual description. You might get a rough idea, but basically it’s already game over at this point in Reading Lists.
Switch over to Pocket and it’s a little better, but not by much. The section image has appeared in the right place, but the image of the website that Chris is commenting on has gone AWOL. So it’s basically game over in Pocket at this stage too. There’s some difference between the two apps, so maybe we can just switch between them? I doubt it, but I really would like to learn some CSS. Let’s continue.
Update: As I write this article, looking back at the Reading Lists version, it appears as though some of the images have loaded, for example the website Chris was commenting on, but many are still missing in the rest of the page. It’s a perfect illustration of the frustrating offline experience, it somehow takes longer to load the images offline than online!


Code snippets are looking good in Reading Lists (this time - it’s not always consistent). However in Pocket they’ve been squished down to 1 really long horizontally scrollable line with no syntax highlighting. That’s basically impossible to read and comprehend for anything with moderate complexity.



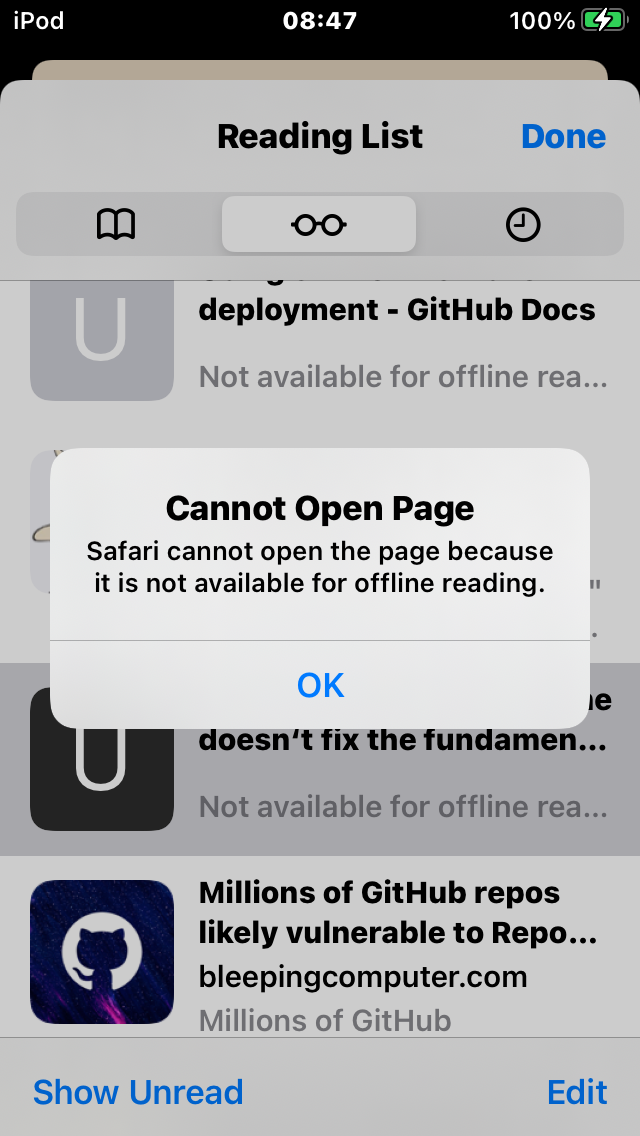
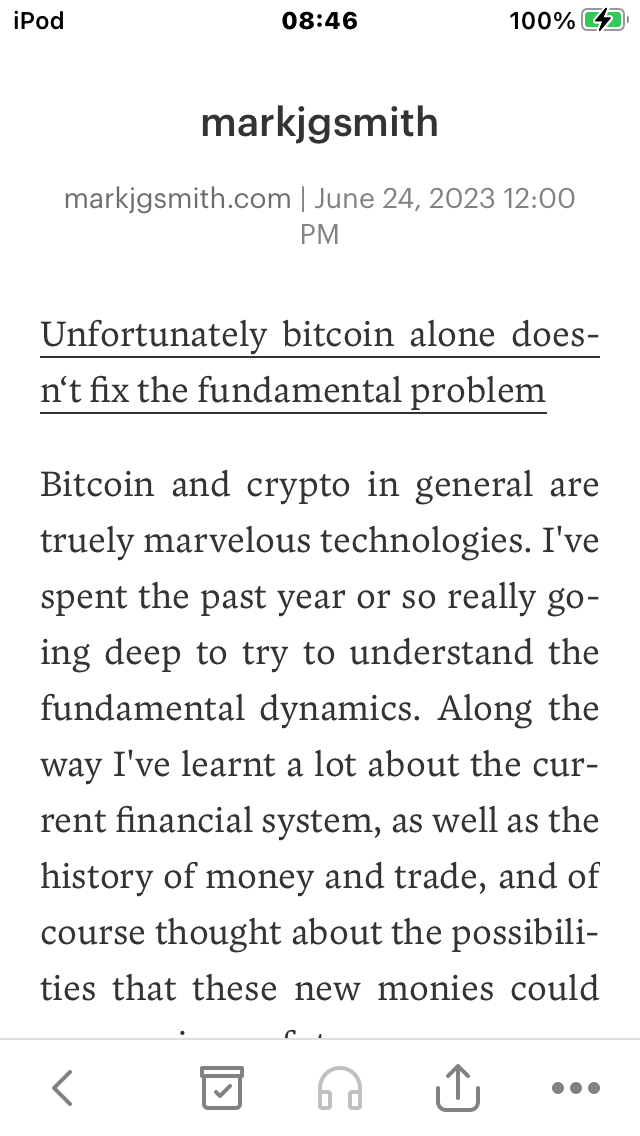
As for article pages, you can see above the 'Top of page' screenshots for Chris’ site. Both look good. But my bitcoin article on Reading Lists results in possibly the most annoying popup in offline reading. That's because it happens so darn often, and always results in a sinking feeling of disappointment. Oh no, not again :(
I could continue with more examples, it’s essentially the same throughout the article. Between the apps there is no way to see screenshots or code snippets. You might get lucky switching between the apps, but probably not, and even if you miraculously did, it would be very difficult to get into flow of the article. It’s much the same for other web development content, such as javascript articles. Reading web development content offline currently is always frustrating and disappointing, if not impossible.
I've been in touch with the Pocket support team. I brought up the following:
- Since Webview mode fixes the code snippet squashing I asked if it was possible to set it as default. That's not possible and in any case it turns out the Webview mode requires an internet connection
- If they had a guide on how to structure a webpage HTML for the content and title to be correctly captured by Pocket. No such guide exists, they said that Article view, which is the mode that removes styling, requires websites to be compatible with their parser. They shared a link to a doc that describes Article mode, but it does't have the necessary information
I suspect that I need to modify my HTML in some way, perhaps adding meta tags or just better use of HTML5. I'm left having to figure it out myself using trial and error, not a great result.
Offline needs to be one of the first things we as developers think about. It’s basically progressive enhancement. Not considering it is a recipe for shooting yourself in the foot some time in the future. I’m still looking for a way to have my entire website rendered offline on my iOS device. It happens so often that I need to check something while offline. I read recently about support for webapps on iOS being added, so perhaps I'll look into that at some stage. #