Podcasters, welcome to Google Play Musicofficialandroid.blogspot.com #
2015/10/30 #
Today’s links:
-
-
Pragmatic app pricing - Marco Arment talks about his recent experiences as an indie developerwww.marco.org #
-
Why It’s OK to Block Adsblog.practicalethics.ox.ac.uk #
2015/10/29 #
Today’s links:
-
jQuery Fundamentals - A guide to the basics of jQueryjqfundamentals.com #
-
Blinksale - An App for Invoicingwww.blinksale.com #
-
The developer’s guide to the HTML5 APIswww.creativebloq.com #
-
The Web platform: Browser technologiesplatform.html5.org #
-
HTML 5 Demos and Exampleshtml5demos.com #
-
npm-stat - Download statistics for package "routes-builder"npm-stat.com #
2015/10/28 #
Today’s links:
-
How I work as a digital nomadtypicalprogrammer.com #
-
A sample Docker workflow with Nginx, Node.js and Redisanandmanisankar.com #
-
Tips for successful freelancingtypicalprogrammer.com #
-
2015/10/27 #
Today’s links:
-
BuggyAir: Building An IoT Ecosystemsuperflux.in #
-
On Honesty in Blogs1dad1kid.com #
-
GIF Maker from GIPHYwww.swiss-miss.com #
2015/10/26 #
Today’s links:
-
6 Node.js Static Site Generatorswww.sitepoint.com #
-
-
hexo-hey - an admin plugin for hexogithub.com #
-
7 things you need to know about Adobe Creative Cloudwww.youtube.com #
2015/10/25 #
Minimal Setup for Blogging with Jekyll
This initial post is to document how to configure the base Jekyll installation so that it's ready for blogging, with posts displaying on the main page, an archives page that lists all the posts, an about page for a personal description and social media info in the footer.

The actual Jekyll installation is covered in the docs. It's pretty straight forward. Setting up free hosting with Github is covered here.
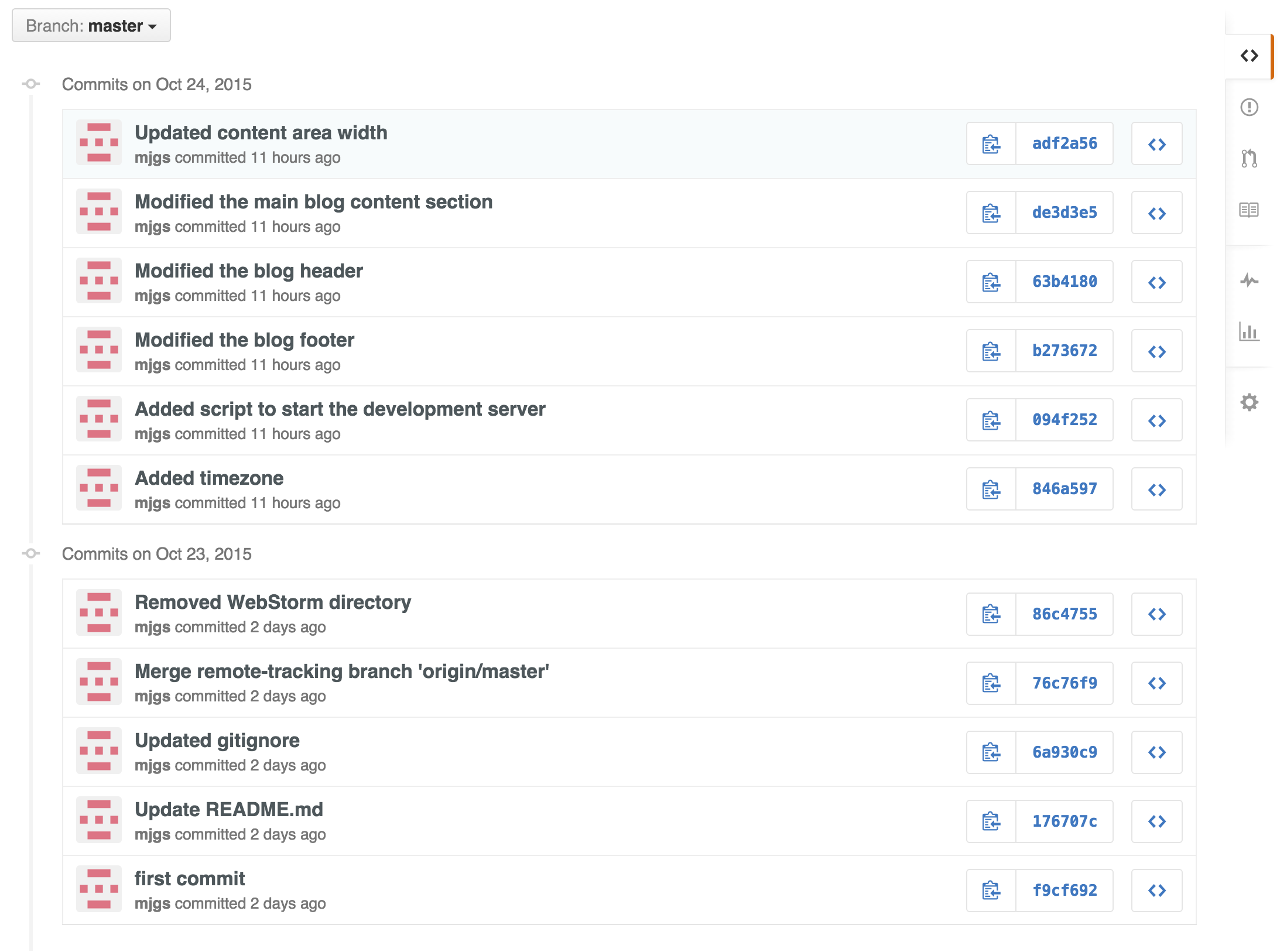
For details of the modifications I made to the vanilla install have a look through the commits in the Github repo up to this commit.

I'm using Prose.io to edit posts in my web browser. Prose knows about Jekyll so you can create drafts and publish posts, it's also open source. #
Today’s links:
-
Poole - A diligent and noble steward for building Jekyll sites - The Jekyll Butlergetpoole.com #
-
Our Digital Nomad Life: Your Questions Answeredwww.neverendingvoyage.com #
-
3 Years of Travelling with Hand Luggage Only: Our Packing List Updatewww.neverendingvoyage.com #
-
Meet the Deities of Travelwww.dauntlessjaunter.com #
2015/10/24 #
Today’s links:
-
Using Trello to Keep Track of Our Development Projectsagebase.co.uk #
-
How to build a responsive website from start to finishwww.youtube.com #
-
How to Travel Like Anthony Bourdainwww.esquire.com #
-
When Facebook Knows You Better Than You Know Yourselftechcrunch.com #
-
Copyright is Brain Damagewww.youtube.com #
-
"Weird Al" Yankovic - Tackywww.youtube.com #
2015/10/23 #
Welcome to Jekyll!
You’ll find this post in your _posts directory. Go ahead and edit it and re-build the site to see your changes. You can rebuild the site in many different ways, but the most common way is to run jekyll serve, which launches a web server and auto-regenerates your site when a file is updated.
To add new posts, simply add a file in the _posts directory that follows the convention YYYY-MM-DD-name-of-post.ext and includes the necessary front matter. Take a look at the source for this post to get an idea about how it works.
Jekyll also offers powerful support for code snippets:
{% highlight ruby %} def print_hi(name) puts "Hi, #{name}" end print_hi('Tom') #=> prints 'Hi, Tom' to STDOUT. {% endhighlight %}
Check out the Jekyll docs for more info on how to get the most out of Jekyll. File all bugs/feature requests at Jekyll’s GitHub repo. If you have questions, you can ask them on Jekyll’s dedicated Help repository. #
Today’s links:
-
The struggles of publishing a JavaScript library (Reasons not to be a Javascript author)nolanlawson.com #
-
Front-end Handbook - The resources and tools for learning about the practice of front-end developmentwww.gitbook.com #
-
Using Git to Manage Todosjezenthomas.com #
-
Prose.io: The Missing Content Editor for Jekyllwww.markwk.com #
2015/10/22 #
Today’s links:
-
Lazy Loading Images on the Webdeveloper.telerik.com #
-
Don’t Wait for ServiceWorker: Adding Offline Support with One-Linedavidwalsh.name #
-
-
Style tiles - A visual design process for clients and the responsive webstyletil.es #
-
Scalable and Modular Architecture for CSS (Online book) - Flexible guide to developing small and large sitessmacss.com #
-
ImageOptim is a free app that makes images take up less disk space and load faster, without sacrificing qualityimageoptim.com #
-
Web Developer Reading List: Clients, Contracts and Portfoliosthenewcode.com #
2015/10/21 #
Today’s links:
-
Building Technical Documentation with Metalsmithsegment.com #
-
The Collapse Of The Us-eu Safe Harbordaringfireball.net #
-
Cosmic JS: A Better Way to Manage Contenttonyspiro.com #
-
Road Trip Mexico – First Nights in Baja Californiawww.desktodirtbag.com #
2015/10/20 #
Today’s links:
-
Mattermost is an open source, on-prem Slack-alternativewww.mattermost.org #
-
LibreStock - search the best 30 free stock photo websites in one place, high quality do-what-ever-you-want stock photoslibrestock.com #
-
Blend - Generate simple and beautiful CSS3 gradientscolinkeany.com #
-
Dave Rupert from the ShopTalk podcast is building DayTrip a micro social networkdaverupert.com #
-
-
Containerize Your Local Dev in Minutes with DevLabblog.fluidbyte.net #
2015/10/19 #
Today’s links:
-
-
Functional programming in JavaScript - surprisingly entertaining video tutorial series by mpjmewww.youtube.com #
-
The Art of Debugging - javascript debugging tips from Remy Sharpremysharp.com #
2015/10/17 #
Today’s links:
-
10 Interview Questions Every JavaScript Developer Should Knowmedium.com #
-
MacBook Setup And The Tools I Use For Web Designwww.leemunroe.com #
-
GNU ethical repository criteriawww.gnu.org #
-
normalize.css - a modern, HTML5-ready alternative to CSS resetsnecolas.github.io #
2015/10/16 #
Today’s links:
-
Mastering the Chaotic Mindbeabetterblogger.com #
2015/10/15 #
Today’s links:
-
The Command Line API for Fun and Profitwww.sitepoint.com #
-
All You Zombies - The apocalypse as a comforting entertainmentwww.theawl.com #
-
Inside an “Anything Goes” Sex Clubfourhourworkweek.com #
-
60 Useful Resources for Digital Nomadswww.neverendingvoyage.com #
-
Was Steve Jobs an Artist?www.newyorker.com #
-
Vaporwave: A Brief Historywww.youtube.com #
-
Should You Start a ‘Startup’ or Build a Cash-Flow Business?fourhourworkweek.com #
2015/10/14 #
Today’s links:
-
22 Fantastic Destinations for the Lifestyle Entrepreneurwww.seanogle.com #
2015/10/13 #
Today’s links:
-
First Impressions of Tallinn, Estonia1dad1kid.com #
-
Mike Bostock to humans: 'Try to look for small problems first'medium.com #
-
Why You Should Drop What You’re Doing and Travel to Laos Right Nowwww.mappingmegan.com #
2015/10/12 #
Today’s links:
-
49 Reasons to Quit Your Job And Road Trip Across the American Westwww.desktodirtbag.com #
2015/10/08 #
Today’s links:
-
CORS for Concern - Paul reflects on the issues of building a podcast player app using Web technologiesaerotwist.com #
-
What's new in Chrome DevTools?speakerdeck.com #
-
Browser Rendering Optimization - Building 60 FPS Web Appswww.udacity.com #
-
2015/10/07 #
Today’s links:
-
-
-
Surf movies, surf videos and more surfing goodness, updated daily!www.dailysurfvideos.com #
2015/10/06 #
Today’s links:
-
Unexpected Variety: The Foods Of Yemenfoxnomad.com #
-
Backpacking In The Philippineswww.thebrokebackpacker.com #
2015/10/01 #
Today’s links:
-
How Everything is Going 9 months into our Adventure!www.wheressharon.com #
-
A Belgian photographer was allowed to photograph the inner circle of Japan's yakuzaboingboing.net #
-
Crashing Tokyo - Christine Gilbert vividly narrates what it's like to be in Tokyoalmostfearless.com #
-
Q&A On The British Airways 100,000 Point Bonus Offerchrisguillebeau.com #